Getting started with Smartlook on your website
You're just a few steps from using Smartlook on your website! To start collecting user data and recording user sessions, you have to deploy your code.
Deploying your tracking code:
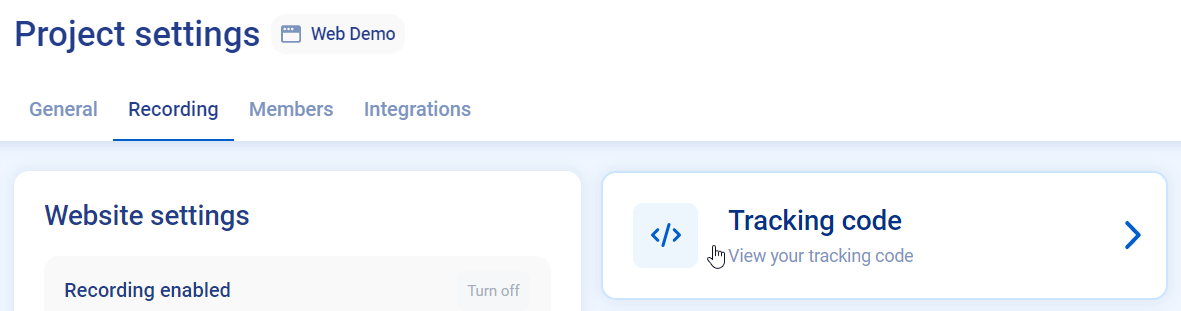
- You can find your tracking code in the Project settings in the Recording tab. Click Tracking code.

Project settings
- Add the tracking code to your website. An example of a tracking code:
<script type='text/javascript'>
window.smartlook||(function(d) {
var o=smartlook=function(){ o.api.push(arguments)},h=d.getElementsByTagName('head')[0];
var c=d.createElement('script');o.api=new Array();c.async=true;c.type='text/javascript';
c.charset='utf-8';c.src='https://web-sdk.smartlook.com/recorder.js';h.appendChild(c);
})(document);
smartlook('init', PROJECT_KEY, { region: REGION });
</script>
And you're all set!
Once deployed on your website, user sessions start to show up in your Smartlook project. Allow a few minutes for the tracking code to be processed by Smartlook. Your first user sessions Sessions are fully available once the visitor leaves your website and the data is fully processed by Smartlook.
Region property
The region property identifies the location of the data center where metadata for your organization is stored. However, this does not ensure that all user data is stored in this region. When implementing the SDK, be sure to input the region parameter value as shown in the Smartlook project settings. For more information on where to find your region, see Organization settings.
Smartlook can store metadata in the EU and North America. If you want to change your data storage location, contact Smartlook Sales or Support.
Deploy Smartlook using Typescript
You can also deploy Smartlook npm package with Typescript support.
Or, you can integrate using other services. Choose your integration to learn how to integrate Smartlook:
Updated almost 3 years ago