Event tracking and custom events
Learn what type of data the Smartlook SDK records and how you can manage what data is recorded
Custom events
Create your own custom events and Smartlook will track them for you. Custom events allow you to track user interactions that aren't tracked automatically. With custom events, you can track anything want.

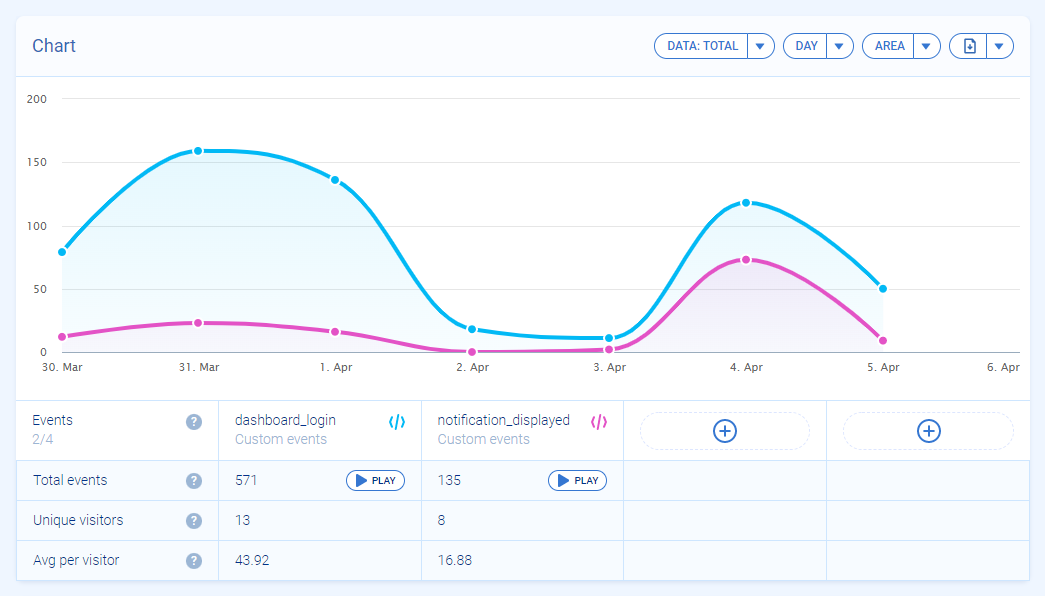
Tracked custom events

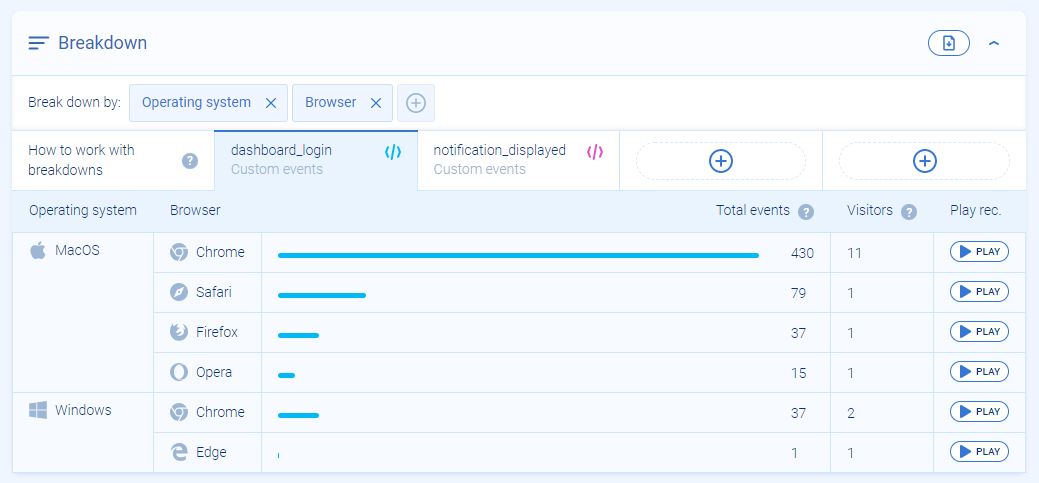
Breakdown of a custom event

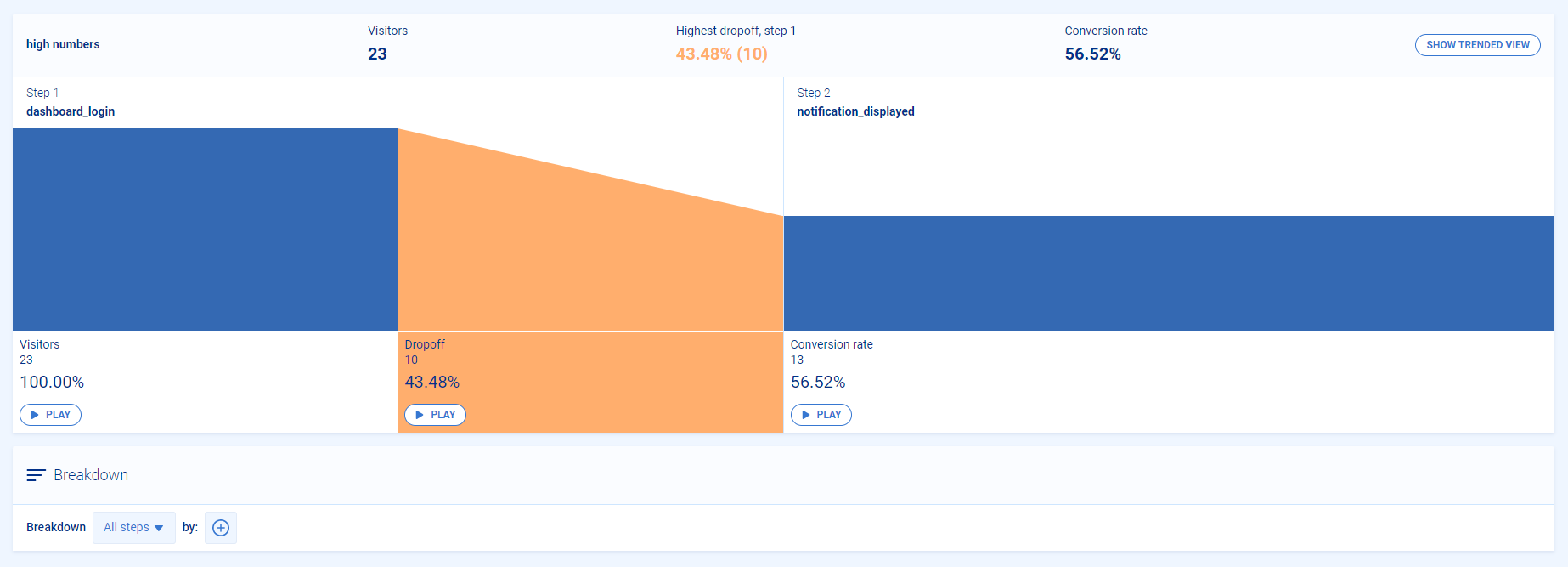
Custom events in a funnel
Creating custom events
To create custom events in your project, add the following to your project:
smartlook('track', eventName, properties)
Restrictions for custom events
eventName:
- Cannot be empty or null
- Maximum length is 200 characters
An event with an invalid
namewill be dropped.
properties:
- Must be an object with values
number,string,boolean, ornull- Any unsupported value will be dropped
- maximum size is 5kb
Revenue events
You can set revenue properties on your custom events to track potential and lost opportunities in your funnels using the Revenue insights feature. To make use of Revenue insights, you need to create custom events with a revenue property. For more information, see Revenue insights.
To make use of Revenue insights, create a custom event with a revenue property, or add a revenue property to an existing custom event using the API:
const propertyName = {
"type": "eventName"
"revenue": cashValue //the value of your event
};
Examples of custom events
Events with revenue properties in a funnel with Revenue insights
revenue properties in a funnel with Revenue insightsThe following example shows how you can use an event with the revenue property to see lost opportunities due to bugs or errors during the customer payment process. The process contains three steps: going to the shopping cart, entering billing address, and finally paying.
// Event 1: Customer clicks to continue to shopping cart
const eventName = 'ShoppingCart';
const cartProperties = {
"type": "CartConfirmed"
};
smartlook('track', eventName, cartProperties);
// Event 2: Customer enters billing address
const billingAddressProperties = {
"type": "BillingAddressConfirmed"
};
smartlook('track', eventName, billingAddressProperties);
// Event 3: Customer successfully pays
const paymentProperties = {
"type": "PaymentConfirmed"
"revenue": 1200 // cash value
};
smartlook('track', eventName, paymentProperties);
// Event 1: Customer clicks to continue to shopping cart
const eventName = 'ShoppingCartConfirmed';
const cartProperties = {
"revenue": 1200 // cash value
};
smartlook('track', eventName, cartProperties);
// Event 2: Customer enters billing address
smartlook('track', "BillingAddressConfirmed");
// Event 3: Customer successfully pays
smartlook('track', "PaymentConfirmed");
Interact with pop-up windows
You can configure an event that will fire when your user sees certain pop-up windows such as promotion alerts or upsell windows. Watch recordings to understand how your users are interacting with those pop-ups and get helpful insights to better engage your users.
// full example with your defined variables
const eventName = 'UserOpenUpsellWindow';
const properties = {
"type": "SmallDiscLimit"
};
smartlook('track', eventName, properties);
Parameter properties is a variable. In case you need to display only a specific information about your user there is no need to use any other parameters in your custom event.
Have a look at this example where the user reached the app preset limit.
smartlook('track', 'UserLimitReached')
Updated about 1 year ago
