GDPR
Information on GDPR for EU users
Deprecated
This API was discontinued.
Verify user consent
Read more about GDPR in our HELP section. Once the user gave consent, you can use this API. The code below needs to be adjusted based on the user's answer.
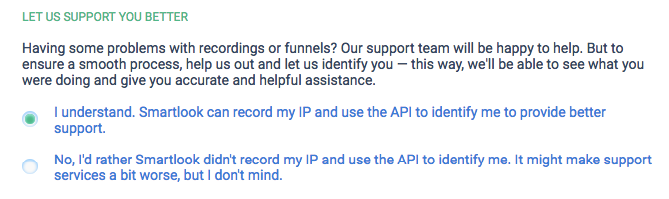
At Smartlook we use a pop-up window to ask for user consent. You should implement a similar solution on your site.

Verify if a visitor gave their consent or not:
<script>
smartlook(function() {
console.log(smartlook.consent.api)
console.log(smartlook.consent.forms)
console.log(smartlook.consent.ip)
});
</script>
There are 3 possible values that you can see in the console:
- true if user agreed and provided consent
- false if user refused to provide consent
- null if user was not asked for consent yet
Form inputs
User consented to have their form inputs recorded.
<script>
// in this variable insert your consent
var consentText = 'Here goes consent text from your website.';
// choose only one variable
var clientDecision = true; // if user agreed and provided consent
var clientDecision = false; // if user refused to provide consent
smartlook('consentForms', clientDecision ? consentText : false);
</script>
IP address
User consented to have their IP address recorded.
<script>
// in this variable insert your consent
var consentText = 'Here goes consent text from your website.';
// choose only one variable
var clientDecision = true; // if user agreed and provided consent
var clientDecision = false; // if user refused to provide consent
smartlook('consentIP', clientDecision ? consentText : false);
</script>
Identify user via API
User consented to being identified via the API.
<script>
// in this variable insert your consent
var consentText = 'Here goes consent text from your website.';
// choose only one variable
var clientDecision = true; // if user agreed and provided consent
var clientDecision = false; // if user refused to provide consent
smartlook('consentAPI', clientDecision ? consentText : false);
</script>
GDPR safe data
You can add attribute data-recording-gdpr-safe to any element that is safe and its numerical data (numbers, prices) are not sensitive.
<p data-recording-gdpr-safe>
Tesla Model X price is $80,700.
</p>
Updated over 3 years ago
